16 - Formulario - button
El elemento button es un control visual que se puede utilizar para sustituir los controles:
<input type="submit" value="Enviar">
<input type="reset" value="Borrar"> Entre otras las ventanjas de este elemento es que podemos agregar imágenes dentro del botón.
La sintaxis de este elemento es la siguiente:
<button type="submit">
Texto a mostrar dentro del botón.
</button> Todo lo que está contenido entre las marcas de comienzo y fin del elemento button aparece dentro del botón, como por ejemplo una imagen, un párrafo, enfatizado de una palabra etc.
La propiedad type se puede inicializar con alguno de estos tres valores: «submit», «reset» y «button». Los dos primeros cumplen las funciones que ya conocemos es decir envío de los datos al servidor y borrado del contenido de los controles. En cuanto al tercer valor posible de la propiedad type significará que deberemos codificar una función en javascript para procesar el evento.
Para ver el funcionamiento confeccionaremos un formulario que solicite el ingreso del nombre de una persona y dos elementos button para subir el dato al servidor o borrar el dato cargado:
<!DOCTYPE html>
<html>
<head>
<title>Prueba de formulario</title>
<meta charset="UTF-8">
</head>
<body>
<form action="registrardatos.php" method="post">
Ingrese su nombre:
<input type="text" name="nombre" size="20">
<br>
<button type="submit">Enviar<img src="enviar.gif" alt="envio"></button>
<button type="reset">Borrar<img src="borrar.gif" alt="borrado"></button>
</form>
</body>
</html> Perfectamente podemos definir un texto y cargar una imagen dentro del botón:
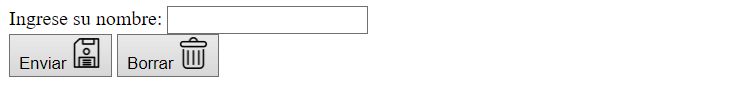
<button type="submit">Enviar<img src="enviar.gif" alt="envio"></button> El resultado en el navegador es: