6 - FORM (required)
Otra facilidad que nos proporciona el HTML5 es la validación de contenido obligatorio de un control. Mediante la propiedad required obligamos e informamos al operador que el control se debe cargar obligatoriamente (por ejemplo el nombre de usuario, clave, estudios etc.)
Esto se hacía únicamente con Javascript pero ahora agregando la propiedad required al control la validación de contenido se hace automáticamente.
Nuevamente estamos en presencia de una propiedad que no requiere que le asignemos un valor, con solo hacer referencia a la misma dentro del control el navegador verificará que su contenido esté cargado previo a enviarlo al servidor.
Problema
Confeccionar una página que solicite la carga del nombre de usuario y una clave. No permitir enviar los datos al servidor si alguno de los controles está vacío, emplear para esto la propiedad required.
<!DOCTYPE HTML>
<html>
<head>
<title>Título de la página</title>
<meta charset="UTF-8">
</head>
<body>
<form action="#">
Usuario:
<input type="text" id="usuario" required>
<br>
Clave:
<input type="password" id="clave" required>
<br>
<br>
<input type="submit">
</form>
</body>
</html> Podemos observar que solo hemos agregado la propiedad required a cada control HTML que necesitamos que el operador no deje vacío:
Usuario:
<input type="text" id="usuario" required>
<br>
Clave:
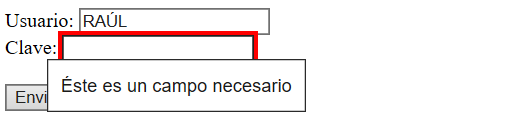
<input type="password" id="clave" required> Luego si el operador carga el nombre e intenta dejar la clave vacía al presionar el botón para enviar los datos al servidor (submit) el navegador se encargará de mostrar un mensaje indicando que no debe dejar el campo de la clave vacía:

El mensaje que aparece e informa al operador es propio de cada navegador, pero no deja ninguna duda de la acción que debe tomar el operador.
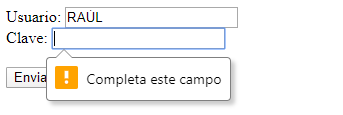
En el Chrome:

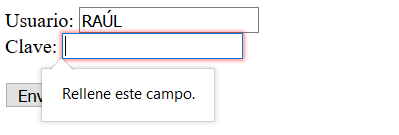
En el Firefox:

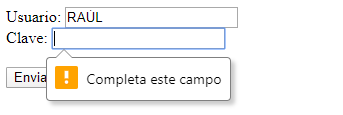
En el Microsoft Edge: