11 - FORM (color)
Otra actividad común en un sitio web puede ser la selección de un color. Disponemos un control de formulario especial para dicha funcionalidad:
<input type="color" id="color1" name="color1">
Problema
Solicitar la selección de un color utilizando el control de tipo «color».
Solución
<!DOCTYPE HTML>
<html>
<head>
<title>Título de la página</title>
<meta charset="UTF-8">
</head>
<body>
<form action="#">
<p>Seleccione un color:
<input type="color" id="color1" name="color1">
</p>
<p><input type="submit" value="Confirmar"></p>
</form>
</body>
</html> Los tres navegadores principales han implementado esta funcionalidad.
En pantalla se muestra un rectángulo de color (Chrome):

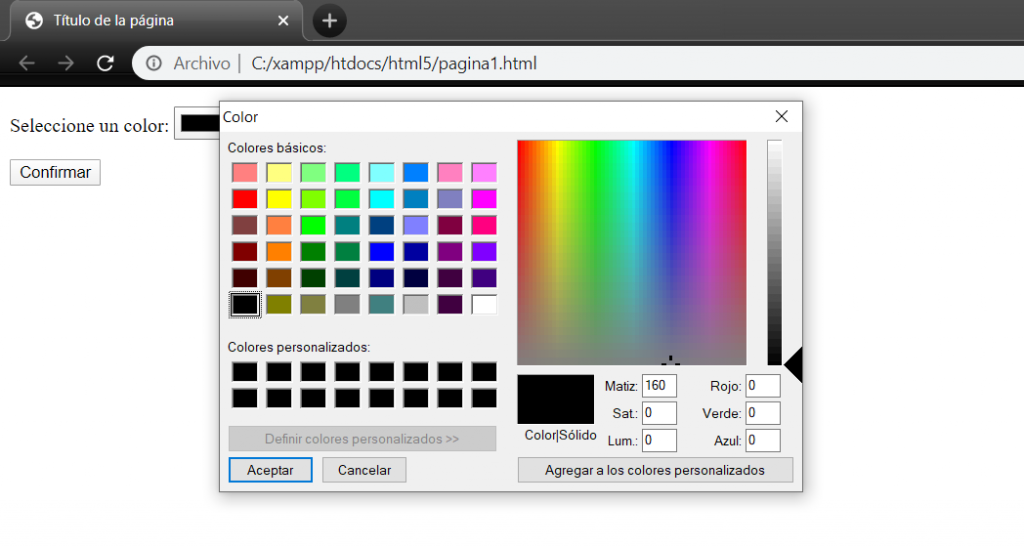
Y cuando se lo selecciona se muestra un diálogo:

Los otros navegadores muestran diálogos para la selección del color similares.
Si queremos que aparezca un color seleccionado por defecto debemos inicializar la propiedad «value» (con el color rojo):
Los tres navegadores principales han implementado esta funcionalidad.
En pantalla se muestra un rectángulo de color (Firefox):

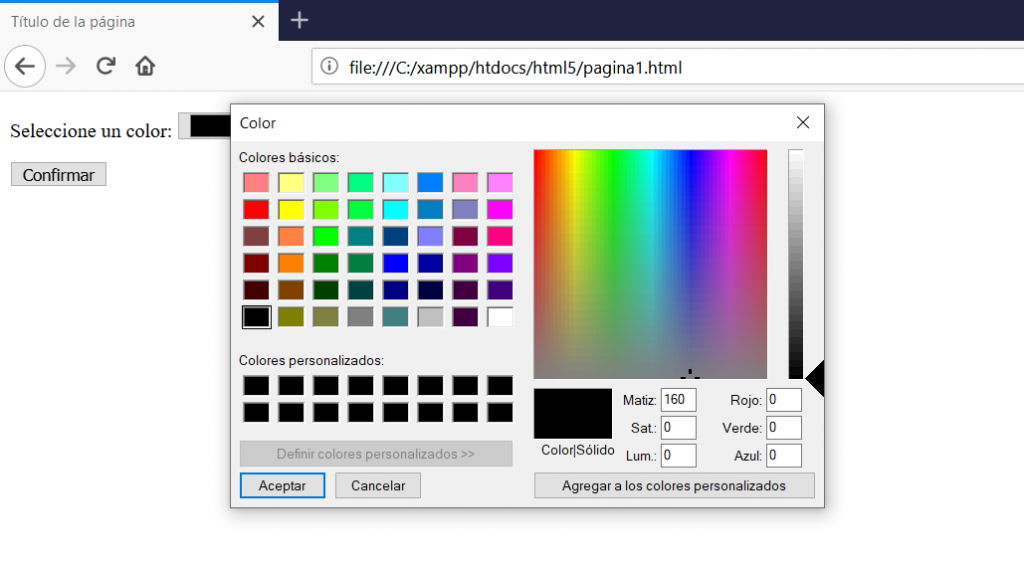
Y cuando se lo selecciona se muestra un diálogo:

Los otros navegadores muestran diálogos para la selección del color similares.
Si queremos que aparezca un color seleccionado por defecto debemos inicializar la propiedad «value» (con el color rojo):
<input type="color" id="color1" name="color1" value="#ff0000"> 

